Steps to configure SnappyFlow RUM agent
Any web application developed using javascript or related frameworks.
Step 1: Create a project and application in Snappyflow portal
If a project and application is already created or discovered on the snappyflow portal, this step can be skipped and the same can be used in the Step 2.
Create a project in snappyflow portal
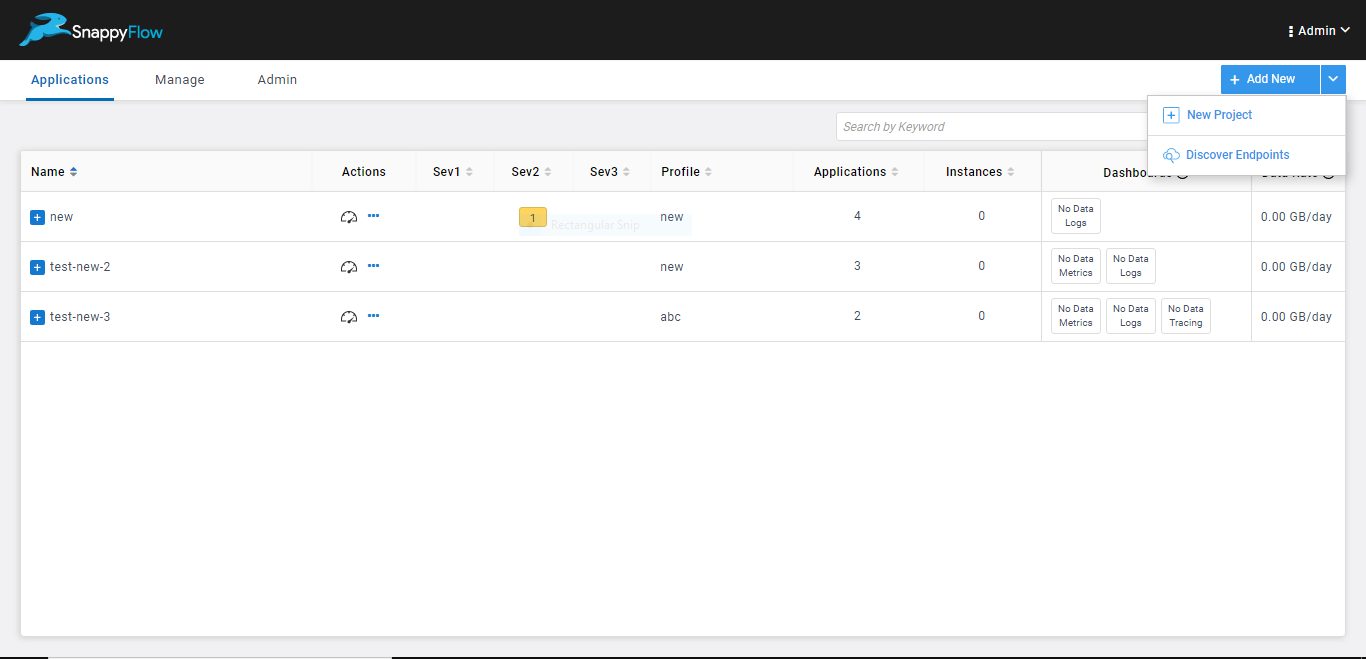
i. Click on + Add New in the snappyflow home page -> + New Project.

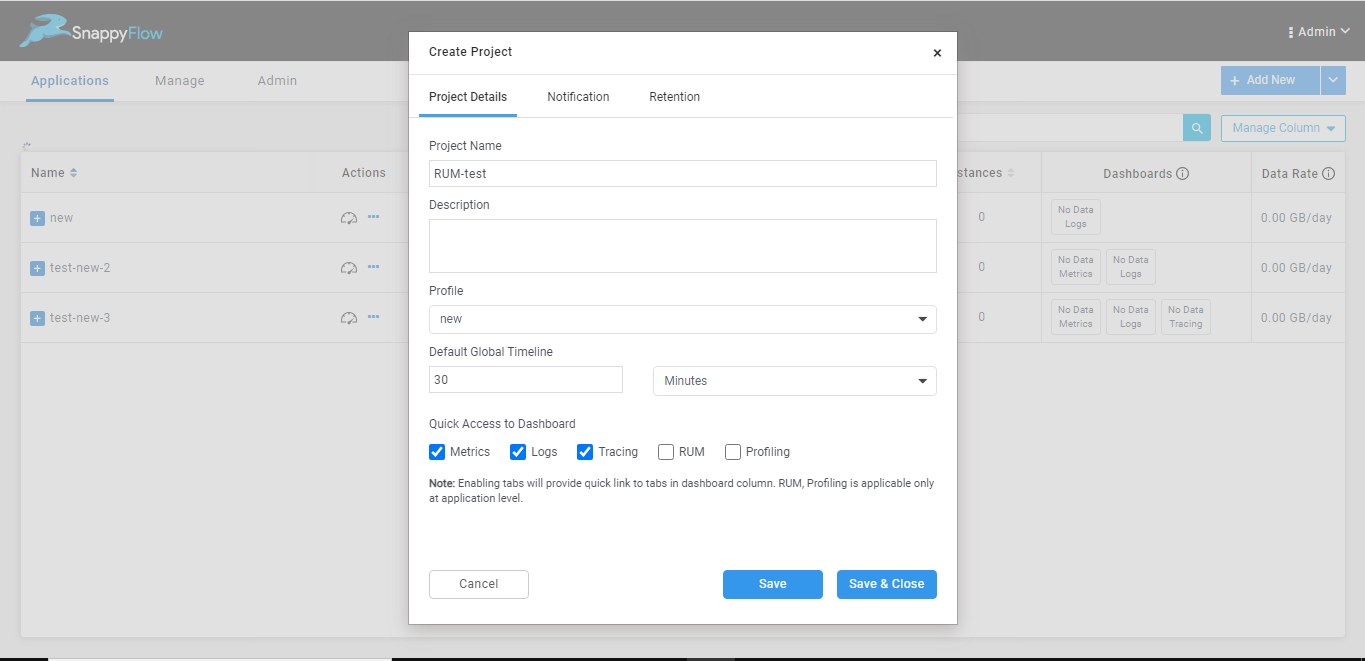
ii. Provide the required details -> Save & Close.

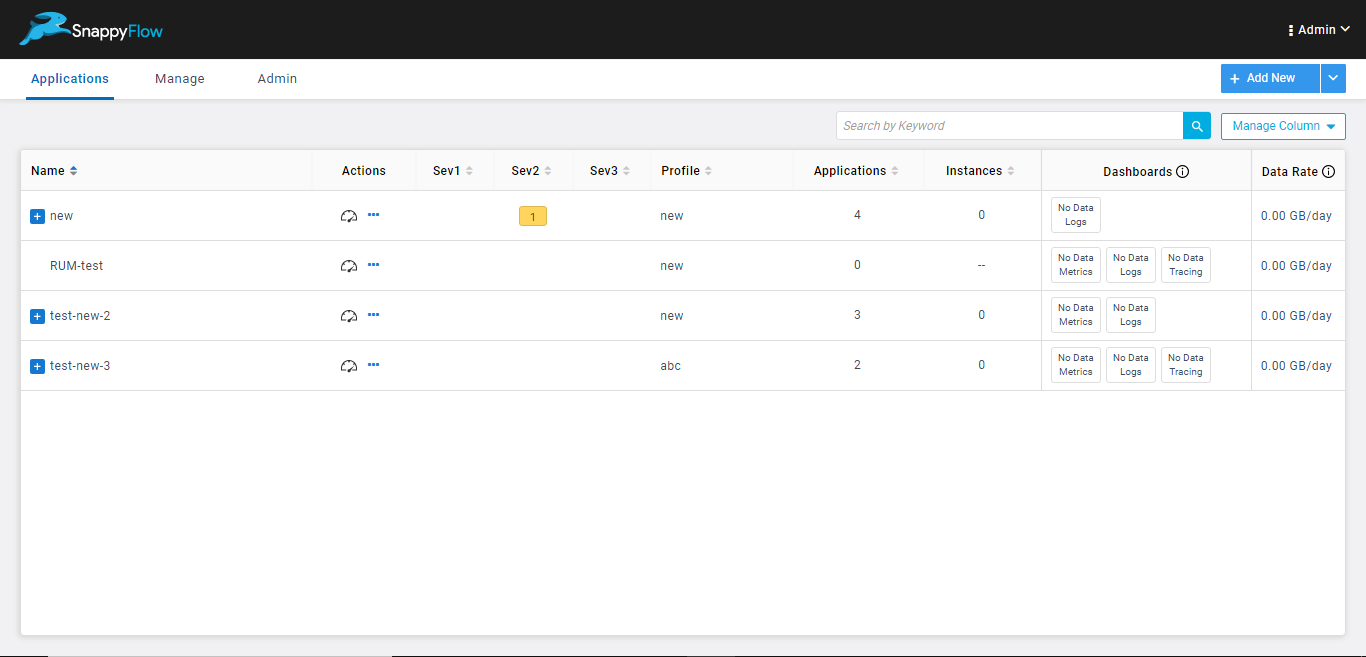
iii. The project will be created.

Create an application under the required project
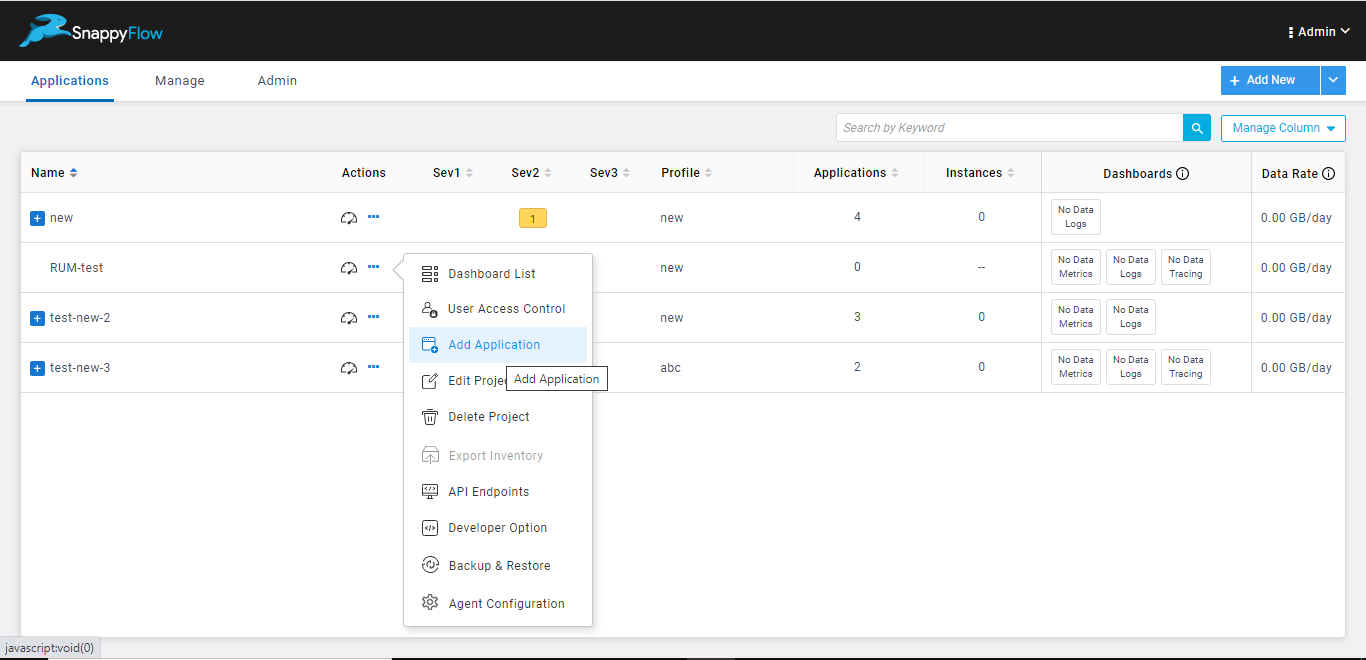
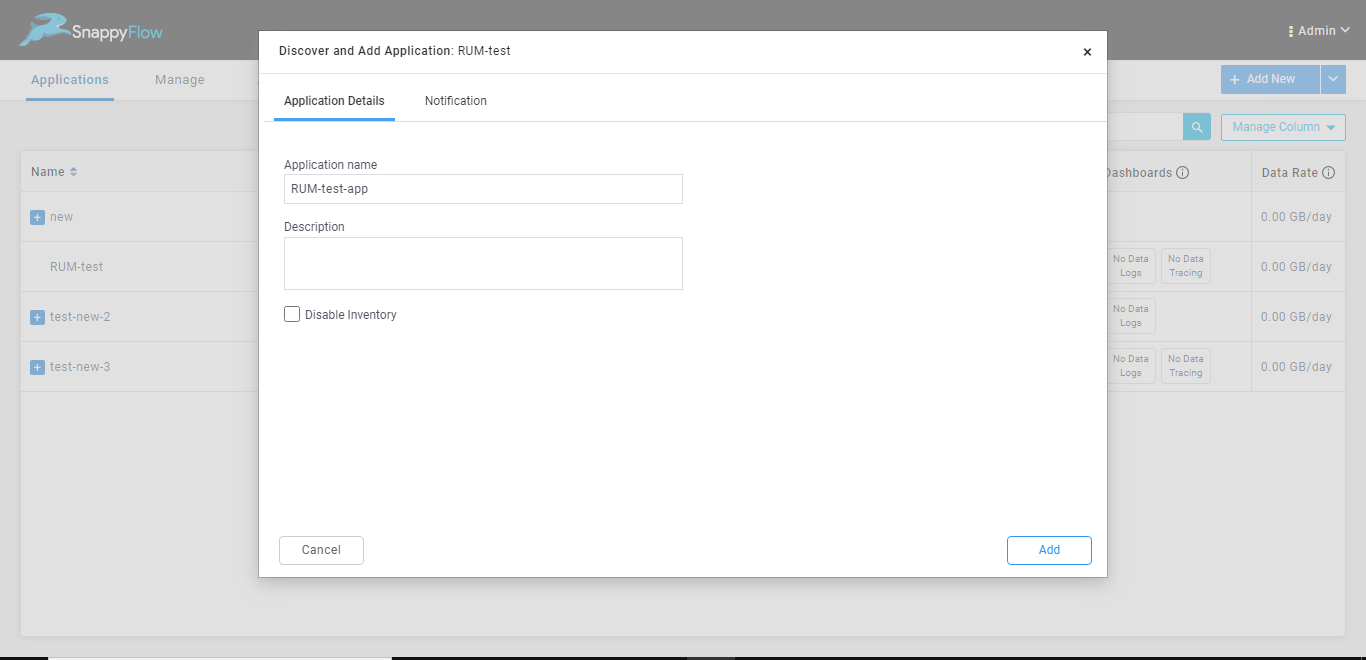
i. Click on the menu next to project name -> + Add application.

ii. Provide the required details -> Add.

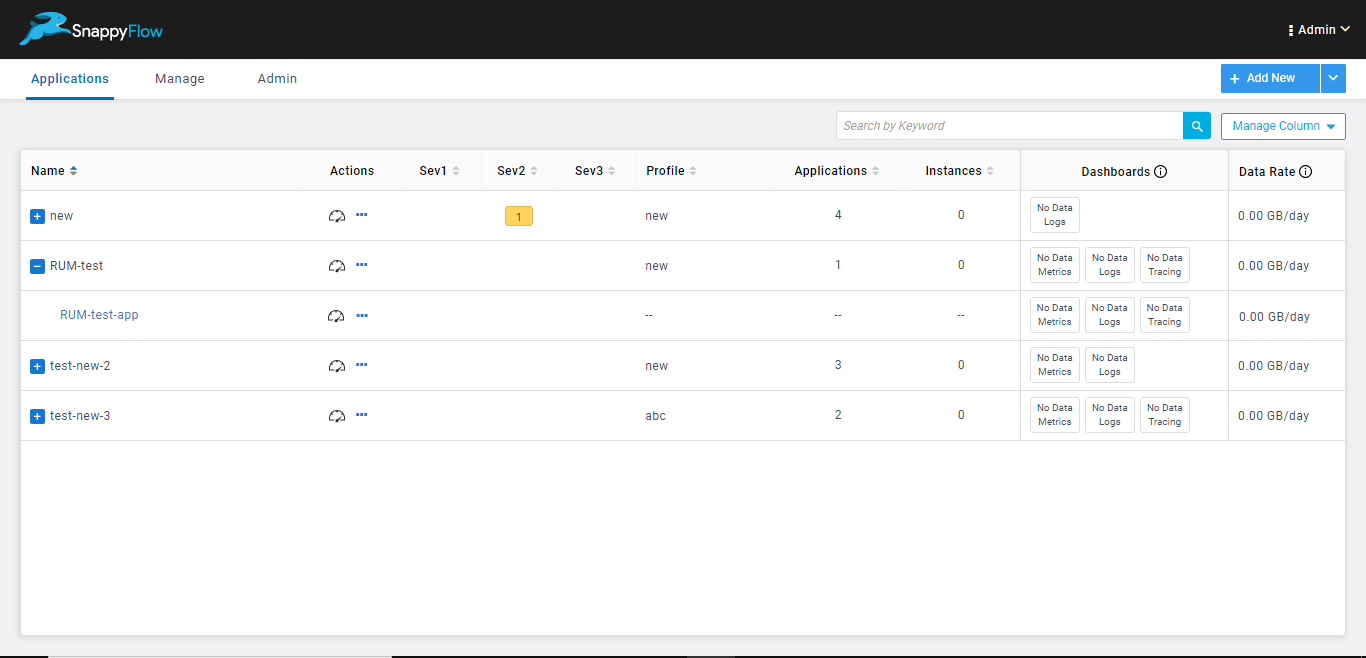
iii. The application will be created.

Step 2: Generate the script code
Click on View dashboard for the above created application -> Click on Real User Monitoring Tab on left side bar.
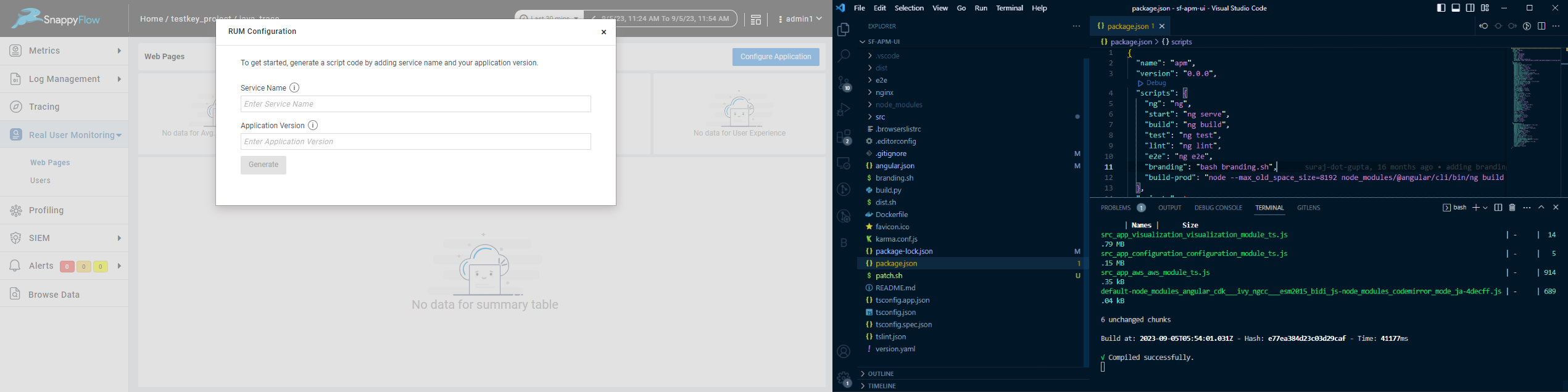
i. Click on Configure application button on present on the top right position of the dashboard.

ii. Enter service name and application version
Service Name : Service name is used to differentiate data from each of your services.
Application Version: The version of the app. This could be the version from your package.json located in the root directory of your application.

iii. Now click on generate to generate the script code. Once generated proceed to step 3.
Step 3: Copy the script code
Copy the script code generated and insert it to header/footer of your application/website.
Eg.
<script type="text/javascript"> (function(d, s, c) {
var j = d.createElement(s),
t = d.getElementsByTagName(s)[0]
j.src = 'https://cdn.jsdelivr.net/npm/sf-apm-rum/dist/sf-apm-rum.js'
j.onload = function() {
let apmRum = new sfApm.ApmRum();
apmRum.init(c);
}
t.parentNode.insertBefore(j, t)
})(document, 'script', {
baseUrl: 'https://localhost.snappyflow.io:4200', profileKey: 'dwqQGQghQ', serviceName: 'test-service',
projectName: 'testkey_project',
appName: 'java_trace',
distributedTracing: false,
serviceVersion: '0.0.0',
breakdownMetrics: true,
session: true
});
</script>
Step 5(Optional): Configure the error handler(Only if you are using Angular)
Create a new file apm-error.handler.ts in the add following code
import { ErrorHandler } from "@angular/core";
declare const sfApm: any;
export class ApmErrorHandler extends ErrorHandler {
constructor() {
super()
}
handleError(error) {
sfApm.apm.captureError(error.originalError || error)
super.handleError(error)
}
}
Then in app.module.ts add,
import { ErrorHandler, NgModule } from '@angular/core';
import { ApmErrorHandler } from './apm.error-handler';
under imports add,
providers: [
{provide: ErrorHandler, useClass: ApmErrorHandler}
]
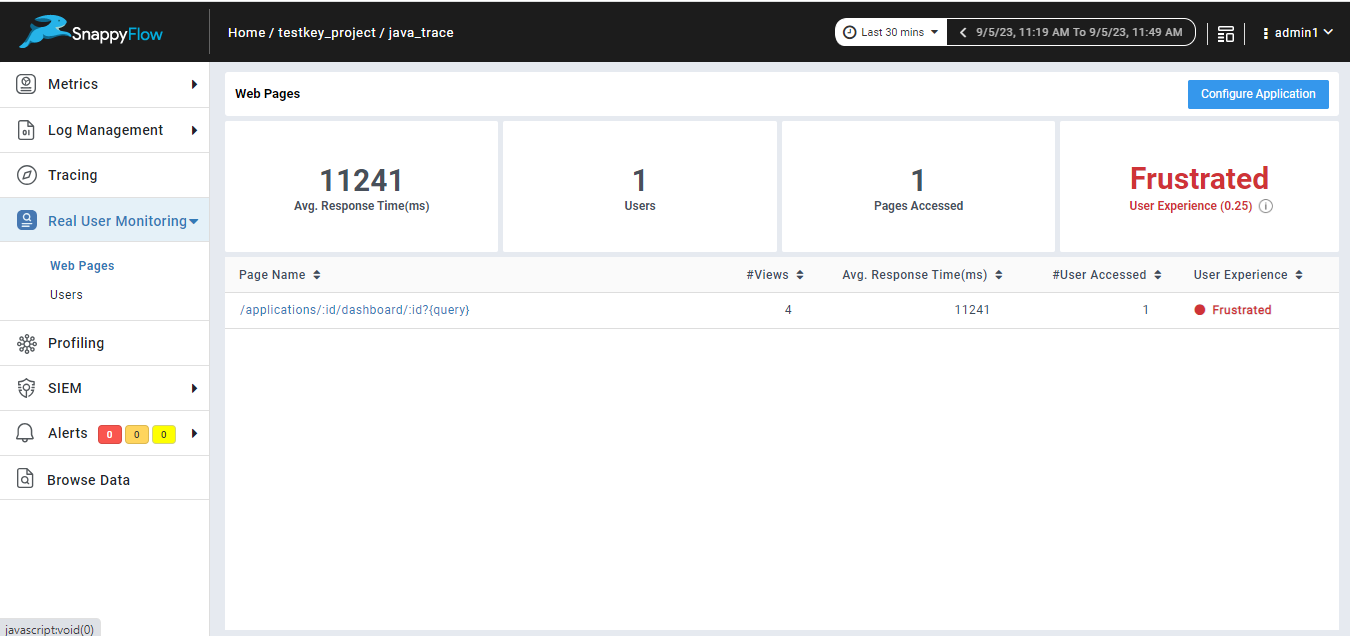
Step 6: Verify the setup
Once the above mentioned steps are completed, check for the RUM data in the Snappyflow APM server.
Click on View dashboard for the given application -> Click on Real User Monitoring Tab on left side bar -> Web Pages.
Step 7: Debugging (In case of No Data in RUM Dashboard)
i. Check if data is available on the Snappyflow server
Navigate to the application dashboard -> Click on Browse Data -> Change the Index to "Real User Monitoring". Check if the data is available. If the data is available, it will be visible on the RUM Dashboard within few seconds.
ii. Check if the RUM data is sent from the configured application
Open the Developer tools for the configured web application on the browser -> Click on the Network Tab -> Trigger some actions in the application. Check if there is a intake/v2/rum/events call fired from the configured application side. If this call is made, it means that the data is being sent to the snappyflow server.
iii. Check if the configurations are correct
Check if the projectName and appName provided in the Step 2 are matching the project name and application name in the snappyflow server.